INSIGHTS, NEWS, AND MORE
User Experience in 2024: How to Design the Perfect Product Journey
In today’s competitive landscape, crafting a product experience that truly stands out is more important than ever. But what defines…
The Importance of User Testing in Product Design: Why Real People Matter
Imagine pouring your heart and soul into designing a product, only to discover after launch that it’s confusing or frustrating…
Brainstorming Techniques for Successful Product Innovation: Spark Creativity and Generate Winning Ideas
Every innovative product starts with a spark – an idea that has the potential to revolutionize its category. But turning…
How to Calculate the ROI of Product Design: From Intuition to Investment Proof
In the world of business, every decision hinges on one crucial question: will it pay off? This applies to product…
From Whiteboard to Reality: Transforming Business Ideas into Winning Products
Ever have a business idea sketched on a napkin or scribbled on a whiteboard, only to wonder how to turn…
How Design Elements Shape Brand Perception
Imagine walking into a sleek, minimalist coffee shop with clean lines, muted colors, and geometric shapes. Your immediate impression? Modern,…
Designing with Intent: The Elements of Design
At Choi Design, we believe every product whispers a story – a tale of intention, functionality, and beauty woven into…
Unleashing the Power of Product Design and Development
Unleashing the Power of Product Design and Development In today’s dynamic marketplace, standing out requires innovation and differentiation. Product design…
The Invisible Hand: How Industrial Design Shapes the Products We Love
Industrial design plays a crucial role in product development, but its influence often goes unnoticed. It’s more than just aesthetics;…
What is Consumer Product Design?
In the dynamic realm of product development, consumer product design services stand as a cornerstone of success for businesses seeking…
What is Digital Product Development?
In today’s technology-driven world, digital products have become an indispensable part of our lives, seamlessly integrating into our daily routines.…
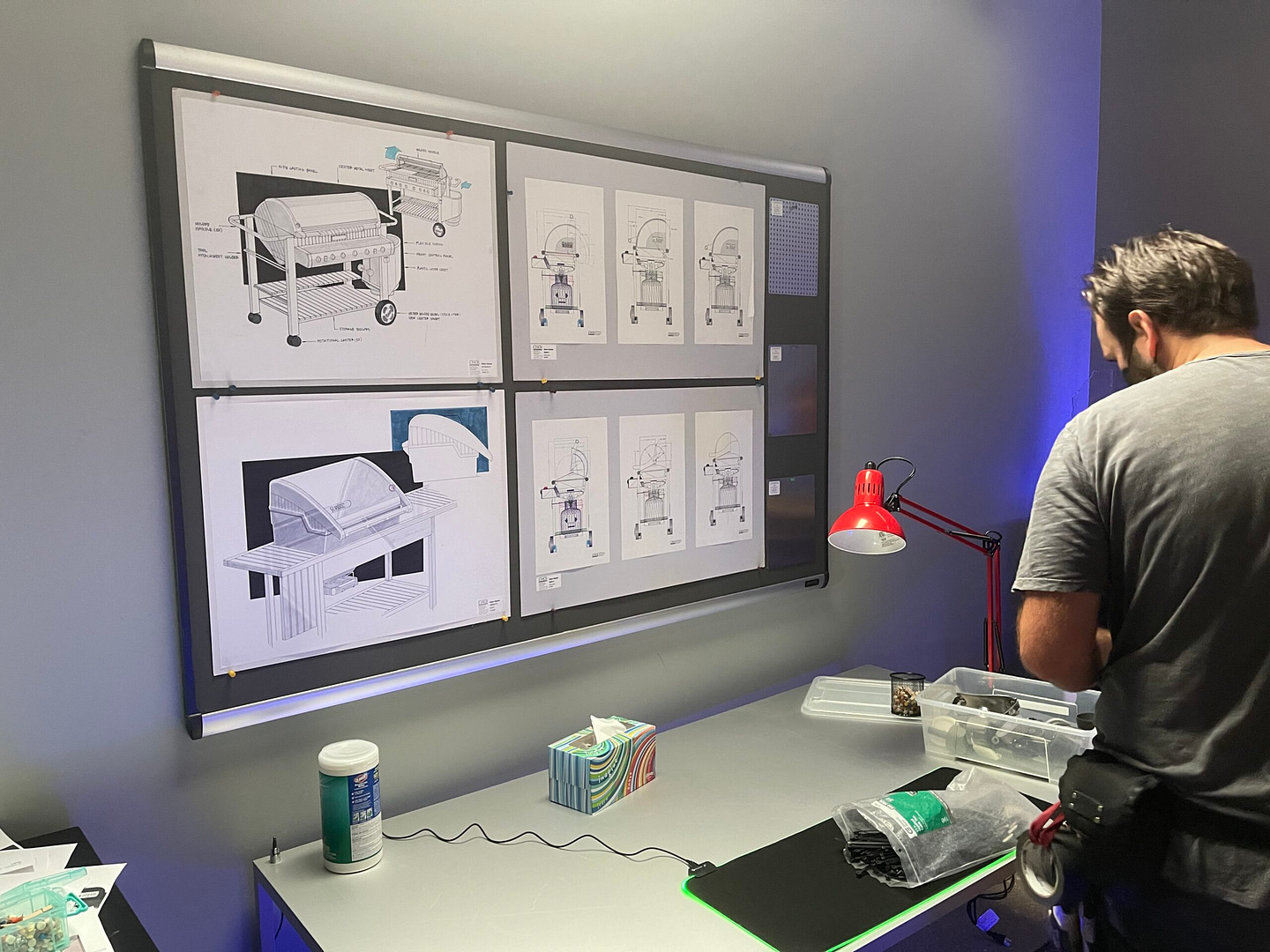
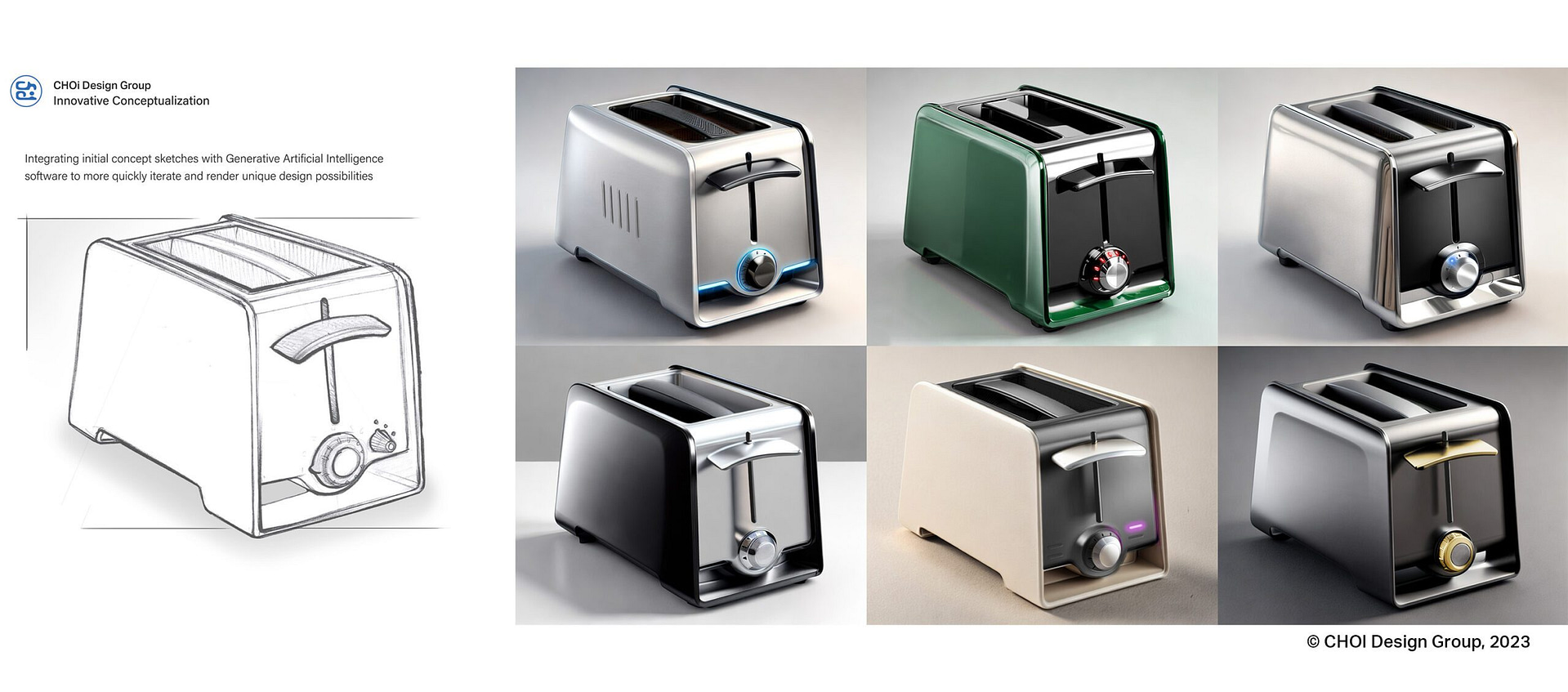
The Future of Industrial Design: A Revolution with AI Technology
The emergence of AI technology promises to reshape the very foundations of industrial design, ushering in a new era of…
How Industrial Design Can Bridge the Manufacturing Skills Gap
The manufacturing industry is facing a skills gap. As the baby boomer generation retires, there is a shortage of experienced…
How Machine Learning and AI Will Impact Product Design
As the field of artificial intelligence (AI) continues to advance, product design has the potential to be revolutionized. In particular,…
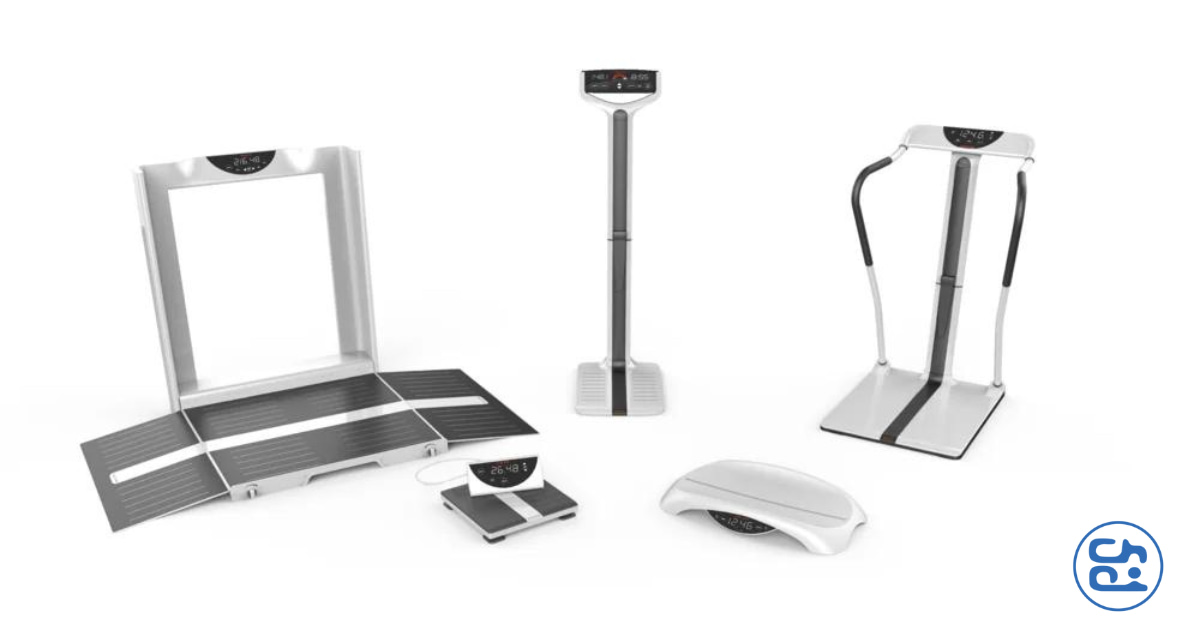
Optimizing Patient Safety Through Product Design
As healthcare continues to advance and evolve, one of the most critical aspects to keep in mind is the safety…
The Role of User Experience in Industrial Product Design
User experience (UX) is an integral part of the industrial product design process. By understanding the needs and wants of…
What Are the 5 Elements of Product Design?
Product design is an essential part of any successful business. It’s the process of creating a product that meets customer…
Which is the Best Company for Product Designing?
Product design is a critical part of any business, as it determines the success or failure of a product. Companies…
Top Industrial Design Trends to Watch in 2023
In a time of rapid advances in technology integrations and digital tools, a design that impacts every area of industrial…
The Complete Guide to Product Design (2024)
Industrial design, also known as product design, is the process of creating and developing new products that are functional, aesthetically…
2023: The Year of Human-Centered Innovation
The focus of human-centered innovation and design is ultimately to solve problems for people, and this process has never been…
Working Sketches vs. Illustrations in Product Design
As technology and the adaptation of digital illustration tools improve, the ideation of product design has opened up a world…
How to Outsource Product Development
When preparing to outsource the design and development phase of a product, one common error business owners often make is…
How to Design a Best-Selling, Consumer-Driven Product
Today’s market pushes consumer product production towards shorter lead times to meet faster delivery expectations. The challenge is establishing high-quality…
Balancing Product Cost with User Features
When looking for areas to cut costs and save time, most of the opportunity occurs within the design phase. When…
From Concept to Completion: 5 Benefits of Outsourcing Your Product Development
In today’s crowded marketplace, consumers have a plethora of products to choose from. So, it should go without saying, that…
How To Choose the Proper Sustainable Materials for Product Design
Across sectors, businesses are placing a greater emphasis on sustainable practices. Social and environmental practices are being woven into business…
The Impact of Aesthetics on Product Design
When it comes to product design, purchase decisions and consumer behaviors can be greatly influenced by aesthetics. A product’s visual…
Medical Product Design Trends
As medical research and technology advance, so does the evolution of medical devices. While the market was already trending towards…
Ergonomics in Product Design: Everything You Need to Know
You’ve probably heard the term “ergonomic” thrown around throughout the years, but have you ever stopped to delve into the…